Création d'une page HTML complète sur Forumactif - L'intégrer par iframe - Placer les scripts
Afin éviter de me répéter dans certains tutos ou demande d'aide, je
mets ici comment créer une page html complète, sur un Forumactif.
► Je rajoute par édit la façon d'intégrer cette page n'importe où sur le forum à l'aide d'une iframe. (fin du topic)
PRÉPARATION
► Pour créer votre page, rendez-vous ici :
Panneau d'administration-->
Modules -->
Gestion des pages html (tout en bas)-->
Cliquer sur "Créer une nouvelle page HTML"
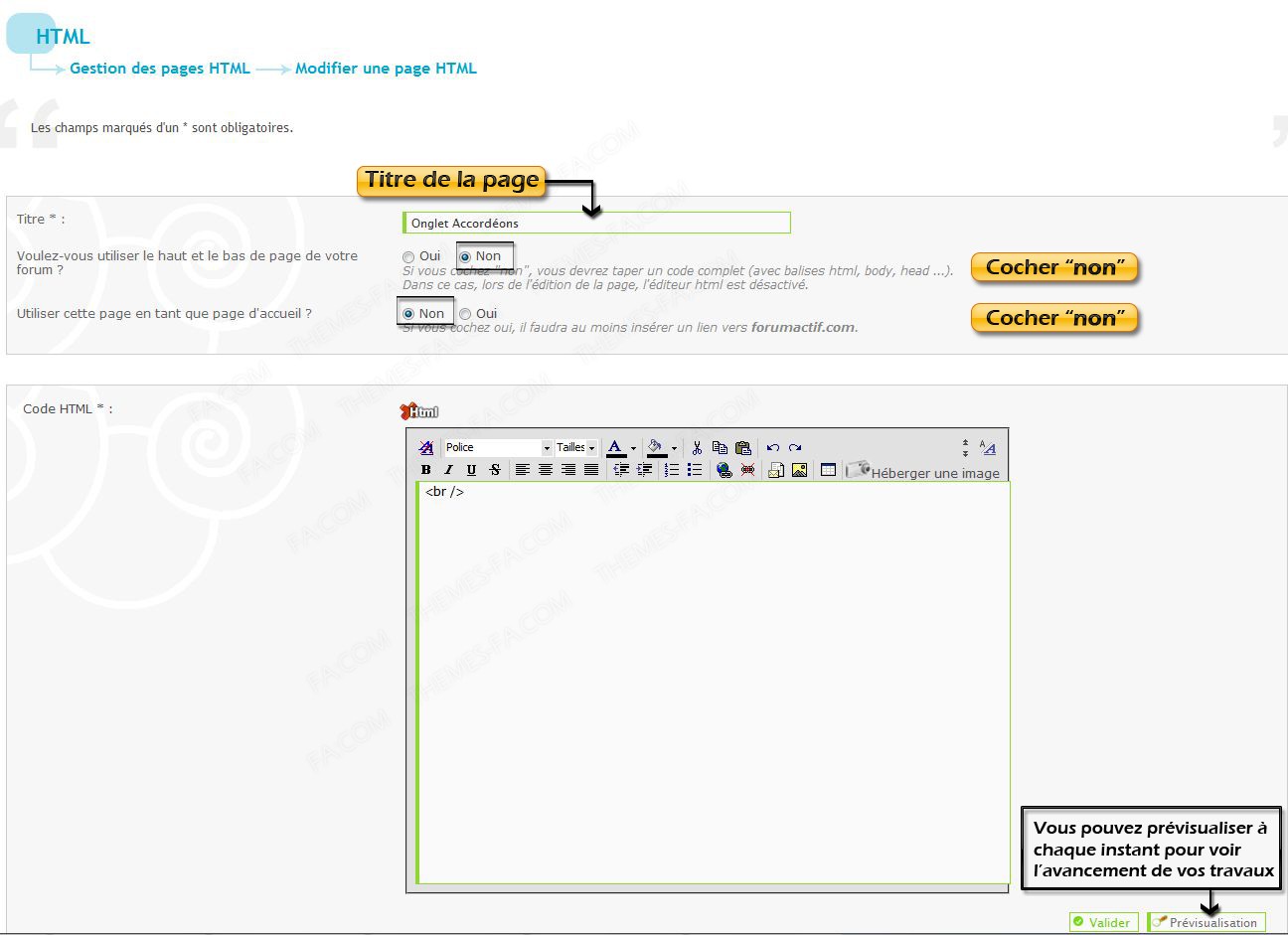
► Vous êtes ici :
Spoiler:

► Mettre un titre à votre page, cocher "non" aux deux options entourées
► Maintenant, au choix :
- Ou vous travaillez avec le
html désactivé,

- Ou avec le
html activé 
, qui vous permet d'avoir la barre de mise en forme.
► Attention ! Dans ce cas, changer le mode d'édition en cliquant sur le
A/
A, un "
br" devrait apparaitre.
CODE DE LA PAGE HTML
► Tout est prêt, nous sommes au bon endroit...
CODE DE BASE D'UNE PAGE HTML :Spoiler:
Code:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
TON TITRE ICI TOUT LE CONTENU DE VOTRE PAGE
Explications :
► Vous venez de créer une page html complète, html, head, style, body, tout y est...
► Pour choisir le bon Doctype, je vous conseille ce tuto :
ICI► L'entête de la page est représenté par :
Code:
Il contient les balises meta, le titre, le style, les scripts.
► Le corps de la page est représenté par :
Code:
Il
contient toutes sortes de balises HTML, table, liste, div, paragraphe,
span, etc, toutes balises de mises en forme comme i(italic), b(gras),
u(souligné) et autres, mais... à éviter à tout prix ! Vous êtes sur une
page HTML, le style se met directement entre les balises "style"
"/style".
En bref :
► La partie CSS va être intégrée au code entre les balises :
Code:
► La partie HTML se place entre les balises :
Code: LA TOUT LE CONTENU DE VOTRE PAGE
Exemple d'une page très basique mais complète :
Exemple d'une page très basique mais complète :
Spoiler:
Code:"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
TON TITRE Un problème ? On a la solution !
Besoin d'aide pour ton Forum Actif ?
Nous sommes également présents !
Qu'importe ton problème, nous ferons
notre possible pour le régler.


Un exemple très basique d'une page Html créée sur un Forumactif.
Thèmes F.A, pour vous servir !
►
Copier coller tout le code sur une page html de votre forum pour voir
le résultat. (On ne se moque pas ! Je n'avais pas d'idées)

► Vous avez fini ? Alors prenez soin de
sauvegarder vos codes sur bloc-note, surtout si le HTML était activé ! En éditant, vous vous
rendrez compte qu'il ne reste plus que la partie html, il faut recoller
le code sauvegardé pour retravailler votre code !
► L'idéal est donc de travailler le HTML désactivé, mais c'est sans doute peu pratique pour les novices.
► Une fois fini, on
VALIDE et on revient sur la gestion des pages html.
UTILISER CETTE PAGE N'IMPORTE OU SUR LE FORUM EN UTILISANT UNE IFRAME► Si vous souhaitez utiliser cette page sur le forum (accueil, sujets, widgets, templates), il faut créer une iframe.
► Ce n'est pas très conseillé, mais tellement pratique pour certains codes, surtout dans un sujet.
► Vous êtes déjà au bon endroit, pour récupérer l'adresse de la page :
Spoiler:

► Coller ce code pour iframe là où vous souhaitez la voir apparaitre :
Code:
src="ADRESSE DE LA PAGE" frameborder="0" width="500" height="500"
scrolling="no" allowTransparency="true" >
- Mettez l'adresse de votre page
- Régler la largeur et hauteur
► Vous pouvez rajouter du style, exemple :
Code:
src="ADRESSE DE LA PAGE" frameborder="0" width="500" height="500"
scrolling="no" allowTransparency="true" style="position: absolute; top:
50px; left: 0; margin: 0; padding: 0;">
►
Là j'ai mis une position absolute, elle sera placée 50px du haut et à
gauche de son conteneur, pas de marge, pas de marge intérieure.
A vous d'y mettre les propriétés dont vous avez besoin.
OU PLACER LES SCRIPTS
► Où placer les scripts ? La place normale d'un script, d'un plugin, est dans le HEAD, donc dans l'entête de la page.
A placer :
Code:
De préférence juste avant la fermeture de /head.
►
Cet endroit convient à pratiquement tous les scripts, mais il arrive
qu'on vous demande de le placer dans le body (corps de la page)
► C'est souvent le cas pour les scripts indiquant les fonctions d'un plugin, on le place en général après le code HTML.
►
Attention ! La bibliothèque jQuery n'est pas active sur une page HTML,
il faut la rajouter si vous souhaitez utiliser un plugin jQuery.
Sans cette bibliothèque, aucun plugin ne peut fonctionner.
A mettre juste avant la fermeture du /head : Code:
► Ou une version plus récente.
source (
ICI)






